昨日、今月追加楽曲の情報が出ましたが、DIVAアーケード版「裏表ラバーズ」で採用された新表現「NPR」とは何ぞや?について、いつものプログラマYが寄稿してくれました。
それでは以下どうぞ!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
こんにちはプログラマのYです。みなさんGWはDIVAアーケード三昧でした?
私のGWはと言うと、先月の技術部記事で2号から
「恐らく近い内に、Yはもう1回記事を書いてくれるに違いない!?」
と超わかりやすく振られ、こうして記事を書いております。
そんな訳で今回は前回の続きです。まだ読んでないよ~と言う方は、先に第三回「初音ミク Project DIVA Arcadeとミクの日感謝祭とVirtua Fighter 5」に目を通してもらえると幸いです。
●フォトリアリスティックレンダリングとそうじゃないもの
前回「まるで本当にそこにいるかのようなミクさん」のCGについてお話しました。
これはコンピュータに「現実世界とカメラ」を真似させて、写真のような画像を得る技術です。
対して「まるで絵のようなミクさん」を描こう、と言うCGもあります。
こちらはコンピュータに「描く人や画材」を真似させて、絵のような画像を得る技術です。
今回は後者の、絵のCGについてお話します。
絵は写真に比べるとバリエーションが豊富で、描く人の個性や画材で大きく差が出ます。さらに見た目通りの必要もなく、形状をデフォルメしてもいいですし、青いところを赤く描いても構いません。
あまりに自由なせいか、CG用語ではまとめて「ノンフォトリアリスティックレンダリング(以下NPR)」とよく呼ばれます。
試しに “non photorealistic rendering” で画像検索してみてください。様々な表現が見られると思います。
●線画を描いてみよう
コンピュータに絵を描かせるにはどうしたらいいでしょうか。
写真であれば実物を観察してお手本を真似て行けます。(*1)
NPRは自由です。アスキーアートを出力する論文がCG学会のSIGGRAPHで真面目に発表されるくらい自由です。(*2)
取りつく島がなさそうですね。しかし「描く人」を真似るのであれば、人間の仕組みを調べることが一つ有効なアプローチです。
例えば、人間(生物)が世界を見るとき特有なものに「輪郭線」があります。
物体を認識する補助に使っていると考えられています。
実際、輪郭線だけの絵を見ても何が描かれているか判りますよね。絵を描く時もいきなり面で塗る人は少なく、先に輪郭線を描いて当たりを取る方が多いでしょう。
では、画像から輪郭線を抽出して、線画ぽいものを描いてみましょう!
●画像処理
今回は線画を「画像のフィルタ処理」で描いてみます。(*3)
フィルタ処理は、元情報(画像)から不要なもの除いて、欲しい情報だけを取り出す処理です。まさに情報をこし取る感じです。
デジカメや写真加工ソフトに、たくさんのフィルタメニューが並んでますよね。ぼかし、シャープ、ノイズ除去などなど。手元で試すと感じがつかめるかと思います。
フィルタ処理の実装は「『注視している中心ピクセル』と『その周辺のピクセル』の値を使って、新しいピクセル値に置き換える」ことで可能です。
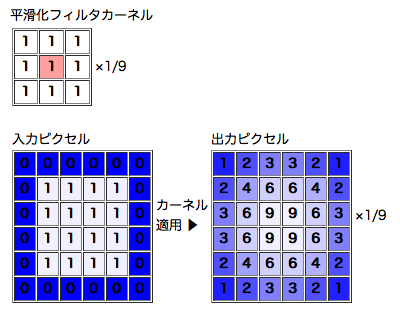
例えば次のような 3×3 の値で、入力画像の各ピクセルで中心と周囲との積和をとると、画像をなだらかにする(高周波成分を取り除く)ことができます。
くっきり正方形の画像がぼけぼけの丸になりました。
この注視ピクセル周辺の重みを並べた小さなテーブルを、カーネルやオペレータと呼びます。カーネルのサイズや値によってさまざまなフィルタ処理が可能です。
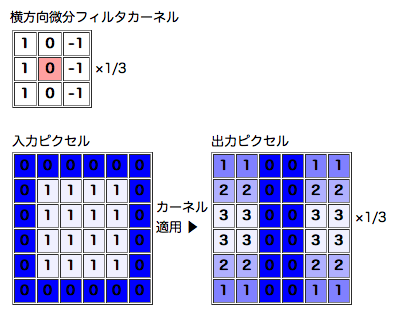
試しにカーネルの値を次のように変更しましょう。
今度はカーネルに負の値が入っています。計算結果が負になった場合は絶対値を出力しておきます。
横方向に一次微分して、横幅2ピクセルの縦の輪郭線が抽出できました。
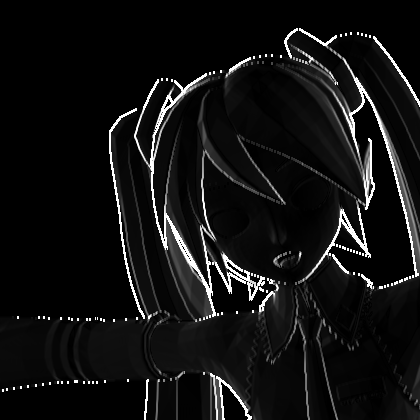
…そろそろ計算に疲れて来たので数字の相手はここまでにして、お待ちかねミクさんの画像で試してみましょう。(*4)
縦の輪郭線が抽出できましたね。
予想通り横方向の線は抽出できず、少し傾いている所がとびとびの鎖線になっています(腕の部分に顕著)。また一次微分のため、面が傾いている部分がうっすらと拾われています(髮に顕著)。
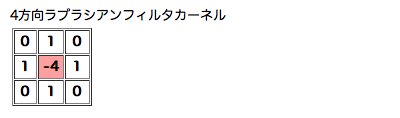
今度は横線も抽出してみましょう。ラプラシアンフィルタと呼ばれるカーネルが輪郭線抽出の定番です。面が傾いているだけの部分も二次微分で弾くことができます。
※ミクさんに4方向ラプラシアンフィルタ適用(クリックで拡大)


いい感じですね。
画像処理で縦横の輪郭線を抽出して、ミクさんの線画を描くことができました!
●NPR・イラスト調レンダリング
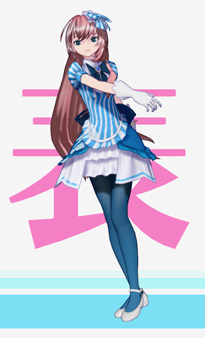
線画の中を塗ると、イラスト調のレンダリングができます。
今回は裏表ラバーズのPVの雰囲気に合わせたレンダリングを新規開発しました。
輪郭線はラプラシアンフィルタをベースに、製品レベルとなるようヒューリスティクスに手法を積み重ねています。
幾分艶っぽさ/生っぽさを残した塗りと合わせて、ぜひゲームセンターで見てみてください。
工数の都合上、ミクさんのデフォルト衣装にターゲットを絞ってレンダリングを調整しています。あまり合わない衣装もあるかと思いますが、
大抵の衣装は、かわいく艶っぽく描けてると思います。
●見るコンピュータ、描くコンピュータ
人間の目を模して特徴抽出し、さらに人間の脳を模してコンピュータに世界を認識させる技術を、画像の認識・理解と言います。
コンピュータに目を持たせる意味でコンピュータビジョン(CV)とも呼ばれます。この頃ARやKinectの流行で活気づいている分野です。
今回紹介した画像処理はその入口です。
CGは出力する側ですが、入力側のCVの技術を利用できるのは面白いですね。
ところで画像のフィルタ処理は自前で書くとなかなか大変です。今はOpenCVと言う便利なライブラリがありますので(*5)、利用すると楽に始められるかと思います。
CGやCVが多くの人に興味を持たれ研究されるよう願って筆を置きます。特に中高生のみなさん、ぜひ始めてみてください。(*6)
■少し詳しい補足説明
(*1) お手本はありますが、真似ようとすると計算量が膨大過ぎて不可能なことが多いです。現実は強大です。それを何とかしようと世界中の研究者が知恵を絞り続けています。
(*2) 毎年北米で開催されるCG最大の学会。素晴しいアスキーアートの論文は参考文献[1]。濃度ではなく構造から文字を選択する手法で、良好な結果を得ています。
(*3) ジオメトリ(ポリゴン形状)から輪郭線を生成する手法もあります。ゲームではこちらの方が主流でしょうか。品質向上にデータの仕込みが必要なため、今回の完全後付け実装では見送り、画像処理の方を採用しました(個人的な得手不得手もあります)。
(*4) 入力画像には色ではなく深度値を使いました。正確な深度値をさらっと使えるのがCGのよいところです。
(*5) 一般的な画像処理ならパラメータを指定するだけで行えます[文献2]。フィルタの実装は、検証や範囲外対応、高速化など地味に面倒なのです。
(*6) 私がはじめて画像のフィルタ処理を書いたのが高校生の時です。当時8ビット機のBASICですごく処理時間がかかりました。今だとブラウザとJavaScriptでも十分な速度と品質が得られます。OpenCVはありませんが手軽ですね[文献3]。
参考文献
[1] Xuemiao Xu, Linling Zhang, Tien-Tsin Wong. “Structure-based ASCII Art”, In SIGGRAPH’10, 2010.
http://www.cse.cuhk.edu.hk/~ttwong/papers/asciiart/asciiart….
[2] “OpenCV DevZone”, http://www.opencv.org/
[3] 古籏一浩. “[2-1]赤色強調フィルターを作る”, In HTML5+JavaScript アイデア&実践サンプル, pp.32-39, 2011.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
いかがでしたでしょうか?
連続で書いてくれたプログラマYには感謝。
・・・しかしまだ残る疑問があるので、Yに聞いてみました。
2号:これっていわゆるトゥーンシェーダーってやつ?
Y :そうですね~似たような傾向ですが、トゥーンがフラットぺたんこな
塗りなのに対して、こちらは少し盛ってる感じでしょうか
(写実感を少し残す)。
輪郭線もタッチ再現は無理ですが、一本調子にならないよう
配慮していますよ。
なのでイラスト調と呼んでみました。いいんです好きに呼んで。
NPRはフリーダムですから!
なるほど、フリーダムだそうですw
「初音ミク Project DIVA Arcade」では、今後もPVの雰囲気によって新しい表現を実装するかもしれません。
アスキーアート、楽しそうですネ!(冗談です)
ではまたお会いしましょう。
(2号)